티스토리에는 코드블럭이라는 기능을 이용해서, 코드를 좀 더 보기 쉽게 만들어 줄 수 있는 기능이 있습니다.


이를 이용하면 IDE에서 코드를 짤 때처럼 코드에 색을 입히는 것이 가능합니다.
코드 블럭에 하이라이트를 넣는 방법은 크게 두가지가 있습니다.
- 티스토리 플러그인
- hilight.js
1. 티스토리 플러그인
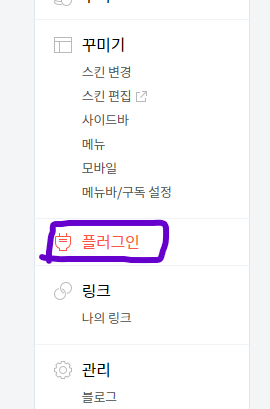
플러그인을 이용해서 하이라이트를 넣는 방법은 간단합니다. 블로그 관리에 들어가서 좌측 메뉴 중 플러그인을 클릭하고, 아래쪽에 있는 코드 문법 강조를 적용시키면 됩니다.



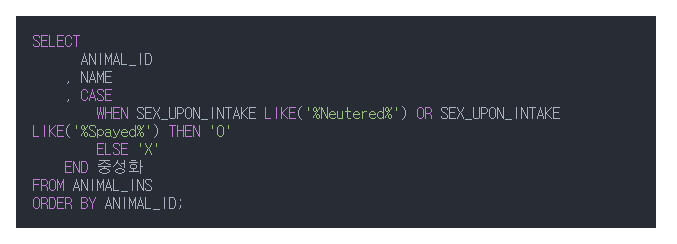
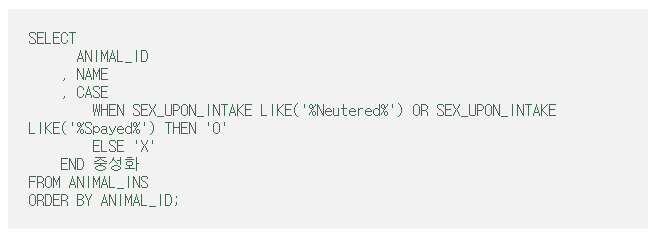
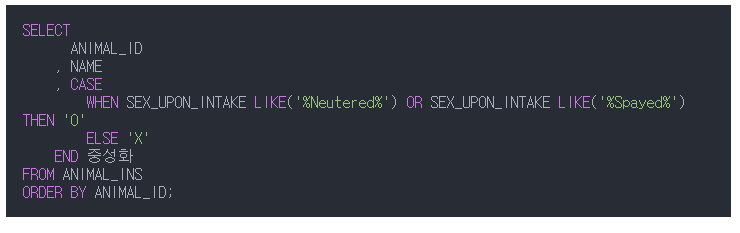
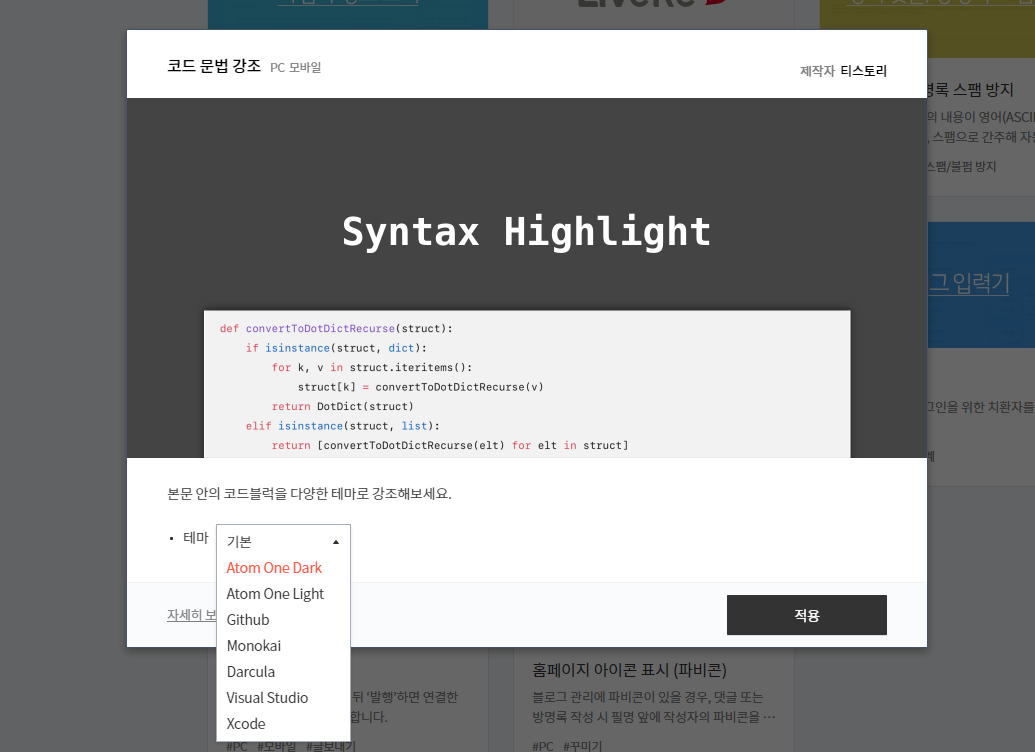
테마를 고르고 적용 버튼을 누르면, 작성된 게시글 중에 코드 블럭으로 작성한 게시글은 알아보기 쉽게 다음과 같이 설정됩니다.


2. highlight.js
highlight.js 는 티스토리에서 제공하는 것이 아닌 외부 플러그인을 가져다 사용하는 것입니다.
2-1. 적용 방법
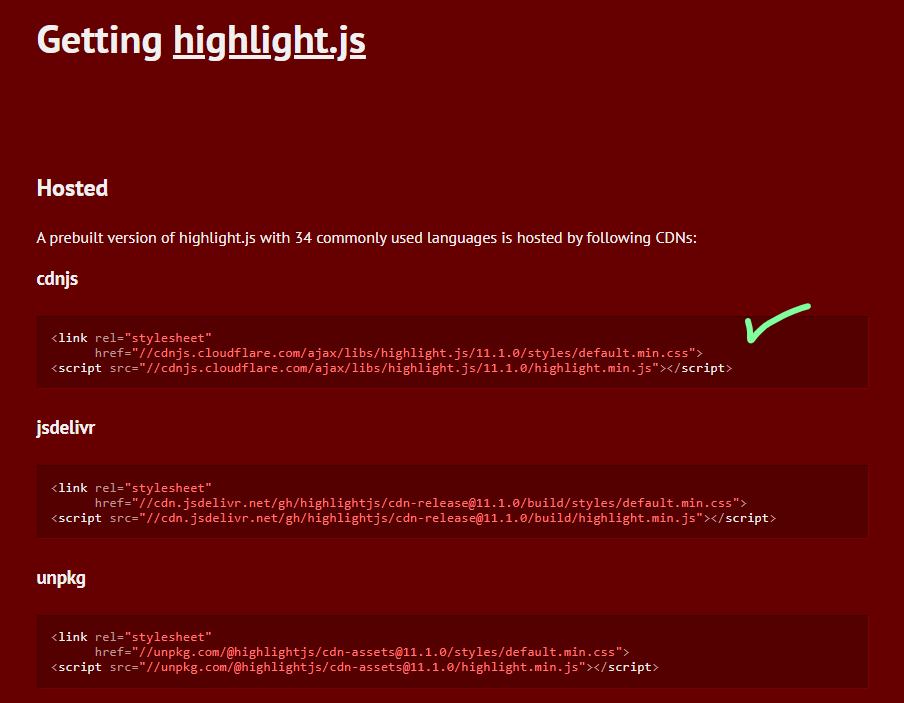
hilight.js에서 CDN 링크를 가져와서 블로그의 <head> 태그 안에 넣습니다.
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org


<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.1.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.1.0/highlight.min.js"></script>순서대로 따라해서 위의 코드를 복사하면 됩니다. 그러나 이대로 적용하면 기본 설정으로 적용이 되므로, 테마를 변경하려면 수정이 필요합니다. 테마는 다음의 링크에서 데모를 보고 선택할 수 있습니다.
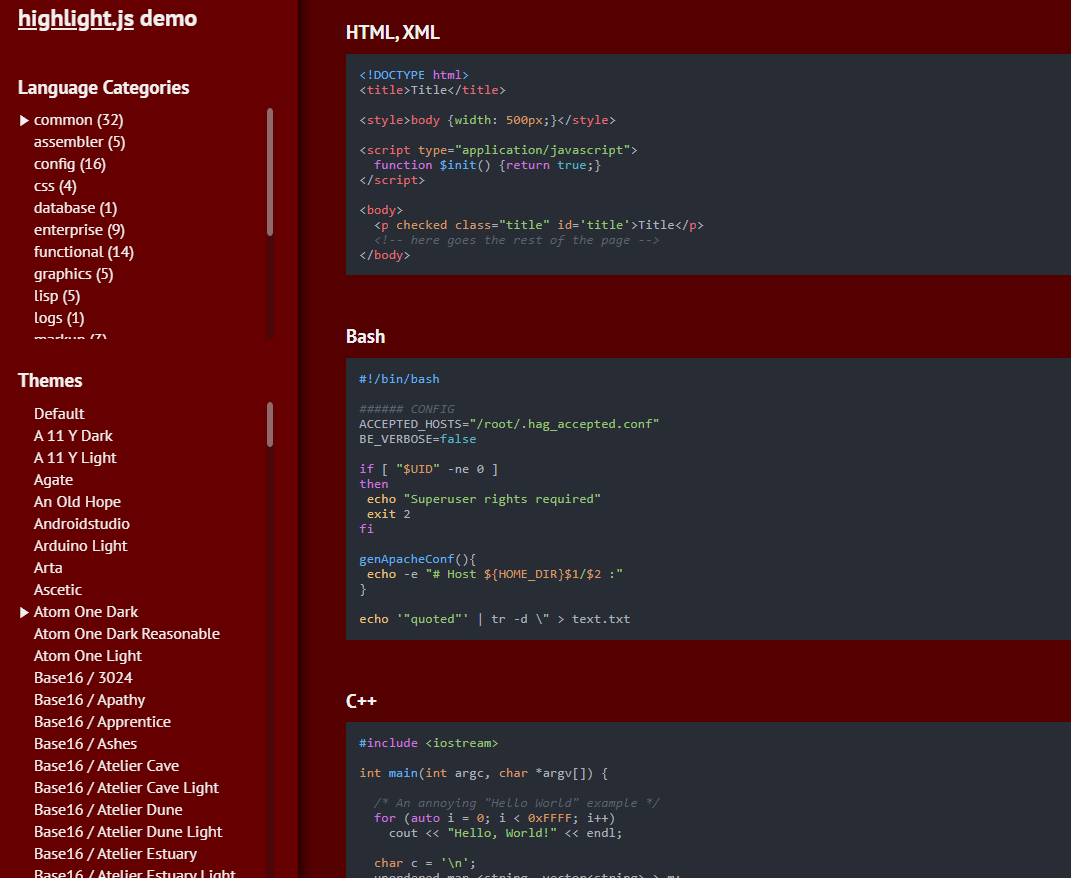
highlight.js demo
highlightjs.org

저는 다크테마가 보기 편하므로, Atom One Dark 로 선택했습니다. 그리고 이 테마로 적용하려면 다음과 같이 코드 일부를 수정하고 페이지에 적용하는 스크립트를 하나 넣고, CSS를 수정해야합니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.1.0/styles/atom-one-dark.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.1.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
그리고 이 코드를 블로그 관리의 다음 부분에 넣습니다.
블로그 관리 > 꾸미기 > 스킨 편집 > html 편집


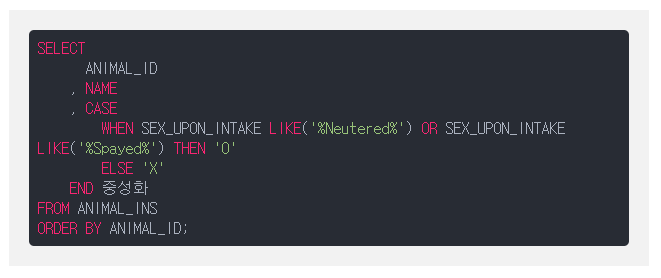
그러면 다음과 같이 코드 블럭이 보기 쉽게 변경됩니다.